Godot texture interaction tips
This is a short collection of intermediate tips and tricks for using sprites/textures in a Godot scene. I wrote it as response to this question on reddit.
Compose first, sub-scene later.
This is a general tip for rapid prototyping which could also be "considered harmful" for designing complex system. If you're unsure exactly how your scene/game should be structured, try building it initially into one single scene with many nodes. Only build out more complexity once you are sure you need it. I will frequently let my scenes grow organically until they are too complex and then chunk it out stand-alone scenes.
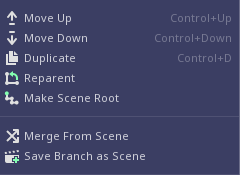
You can see which parts of your scene repeat or could be re-used in other levels(like clickable sprites). You can right click the nodes and save them as separate scenes. This will convert the object in your current scene into an instance that ties to the file you saved. Now you can re-use the scene and be sure it fits into your current scene perfectly.

Don't give sprites child nodes.
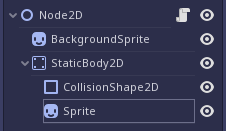
If you need to scale the sprite(which is common), you also scale its children. If the child is a node which should not be scaled, like a static_body or collision_shape, oops! Instead, consider a structure more like this.

Sprites are bad parents and don't deserve children! If you really want the image as the parent object, consider a TextureRect
TextureRect vs Sprite
You can use sprites or texture_rects for images. Sprites are intended to be used with Node2D and TextureRect with Control nodes, but they can actually be used wherever you want if it is convenient and you are mindful of not using the Control Nodes Anchors. Reasons to consider this are:
- You can grow the size of the image with rect_size parameter instead scaling it. This means you could add children nodes without worrying about scaling its children
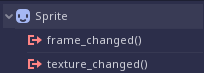
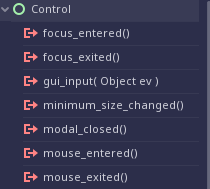
- They have different signals built into the objects.


If you are making a point and click adventure game thing, a ColorRect or TextureRect already has signals for things like mouse_entered/mouse_exited(to make the object glow or something when hovering mouse on it). and gui_input, which will detect any input(like a mouse click) and direct it to the object the mouse it over. This may replace static_body + collision shape for mouse-heavy games.
Why not both?
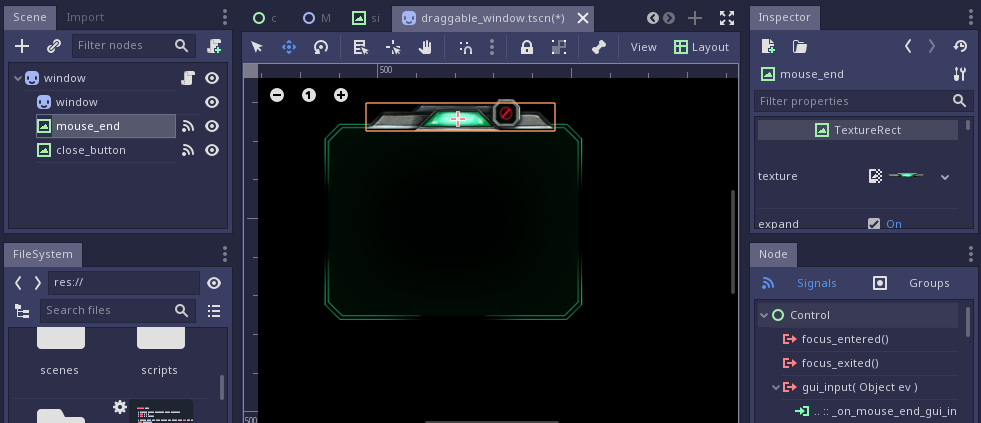
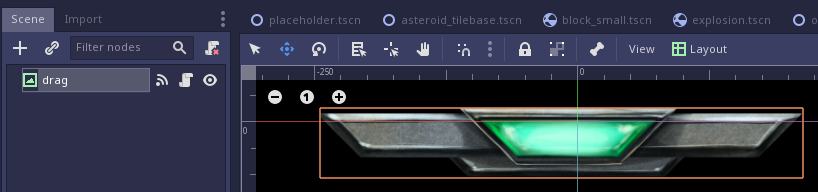
Sometimes, I'll have a sprite for my image and then place a TextureRect, (or even better a ColorRect) on top of it so I can detect mouse signals. You can't hide them and still detect signals, but you can modulate it so its invisible. Consider this simple scene to make a draggable window.

Reusable Example:
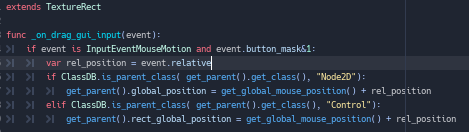
This is an extremely simple scene which lets you click-to-drag any 2D object. Node2D and Control nodes have two different methods of moving them, so I check to see which class the nodes parent inherits from and then move it using the correct method.


Multiple collision shapes per body:
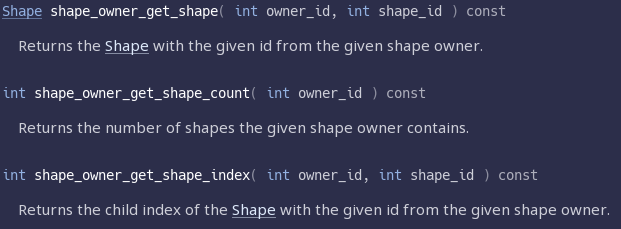
You could have a single body/image with multiple shapes if you want to have multiple selectable areas in a single image. It sounds nice, but honestly this is confusing for simple use-cases because it requires some non-intuitive code to make it work (see API excerpt below) . I'd say skip it and just use invisible ColorRects on top of your single image, each of whom can have clearly defined callbacks if clicked .

Get Dark Nebulae Online
Dark Nebulae Online
A multiplayer top-down strategic space combat game.
| Status | In development |
| Publisher | |
| Author | alshady |
| Genre | Strategy |
| Tags | 2D, Godot, Multiplayer, Real time strategy, Space, Space Sim, Top down shooter |
| Languages | English |
More posts
- Why Godot game engine is awesome - Part 1Jul 22, 2018
- Dark Nebulae 2.3.0 Alpha ReleaseJun 03, 2018
- Community forum, new ships, new audio systemApr 20, 2018
- Dark Nebulae Online Alpha Update and TrailerApr 15, 2018
- Massive improvements to networking and UIApr 01, 2018
- Dark Nebulae 1.3 - UI ExplorationMar 18, 2018
- Dark Nebulae 1.2 UpdateMar 10, 2018
- Dark Nebulae Alpha Has Begun!Mar 04, 2018
- Zoom to minimapMar 02, 2018

Leave a comment
Log in with itch.io to leave a comment.